Free Divi Layout #1: Positions
In this layout, I’ve covered sections with various placement of images, for different implementations of content structure. The only thing you need to do is to replace the image and change the text which comes with it. Forget about configuring margins, paddings, gutter widths and other options just to get your images stick to the edge of your screen or at certain positions. And did I mention that they’ve been configured to be responsive as well?
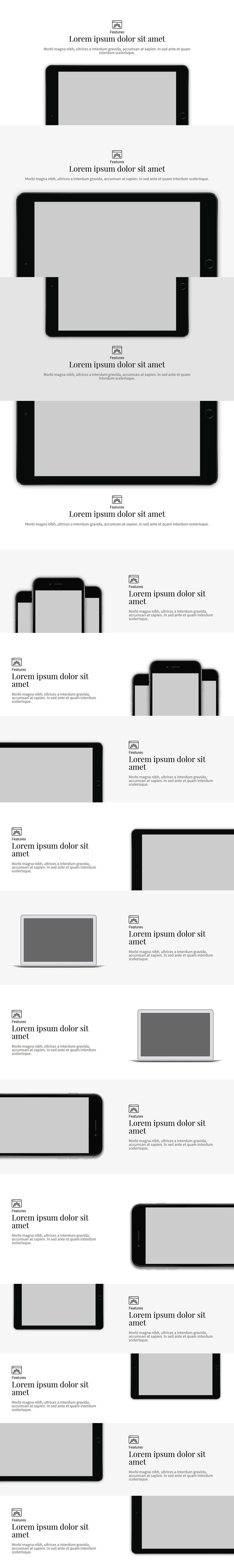
I’ve named each sections with unique names, identifying the position of the image through clock / time positions. For example, an image which is positioned at the top of the section would be at 12 c’clock, or in this case, named 1200. Image positioned at the most right of the screen would be named 0300, so on and so forth.
Without further ado, have a look at the layout as a screenshot below and grab it through the download link at the bottom of the page. Enjoy this free layout and do leave your comments and suggestions on what you’d like to see next.



Awesome! Thanks man, this going to be useful!
Thanks for sharing. Muchas Gratias too!
Thanks for sharing, will come in handy for sure.
Hi John,
I think this is great, i resized the browser window and see your content reshape nicely, but when i import the json layout to divi builder and publish, it doesn’t respond like yours. Does the width of the page have to be the same as yours etc or ?
Nick
Hi Nick, it should work good regardless of window or width sizes. Do you have a page where you’ve imported this layout that I can have a look at?